简介:关于【色彩搭配技巧】颜色怎么样搭配才好看的相关装修疑问,相信很多朋友对此并不是非常清楚,为了帮助大家更好的了解相关装修知识要点,小编特此为大家整理出如下讲解内容,希望下面的装修内容对大家有所帮助!
如果有更好的建议或者想看更多关于装修十万个为什么怎么样到底好不好,可以多多关注南充装修装饰网。
平面设计理论知识(配色)一:各种颜色的符号:

红色是温暖、活泼、活泼、革命性、温暖、快乐、吉祥和危险的. 橙色是明亮的,华丽的,令人兴奋的,甜蜜的和快乐的。 黄色是清晰的、愉快的、高贵的、充满希望的、发展的和专注的。 绿色、清新、平静、舒适、平和、温柔、年轻、安全、理想。 蓝色是深刻的、永恒的、平静的、理性的、诚实的和冷酷的。 紫色优雅、高贵、迷人、傲慢、鲁莽。 白色是纯洁的,纯粹的,简单的,神圣的,活泼的,虚弱的和虚无的。 灰色谦虚、平凡、沉默、适度、孤独、忧郁、消极的心理效应.
黑色崇高、严肃、有力、坚实、粗糙、沉默、黑暗、邪恶、恐怖、绝望、死亡.

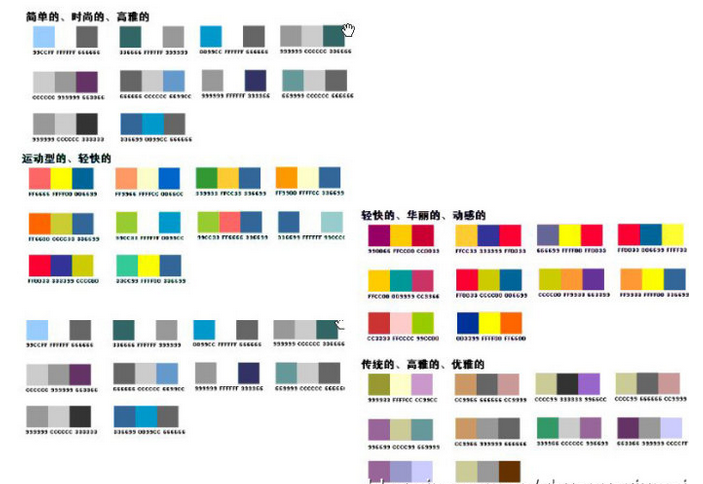
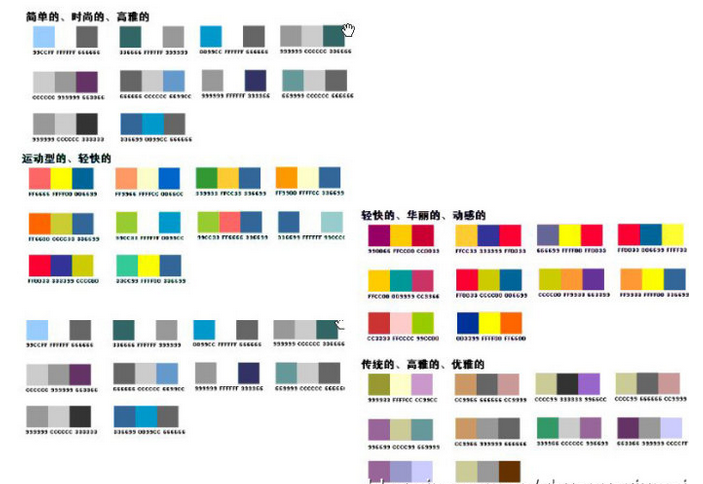
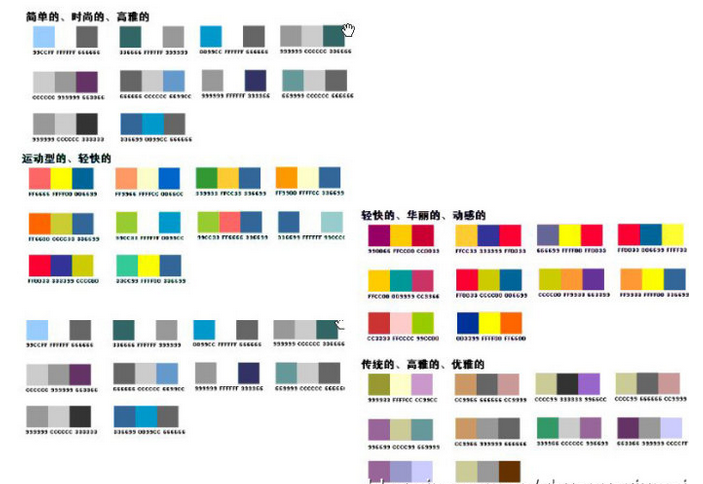
颜色 颜色的直接心理效应来自物理光对颜色的刺激对人体生理的直接影响。 心理学家在这方面做了很多实验。他们发现,在红色环境中,人们的脉搏会加快,血压也会升高。 情感、兴奋、冲动。在蓝色的环境中,脉搏会变慢,情绪会变得平静。一些科学家发现颜色会影响脑电波,脑电波对红色敏感,对蓝色放松。 颜色是人类视觉中最敏感的东西。主页的颜色处理得当,可以锦上添花,达到事半功倍的效果。色彩的一般应用原则应该是“整体协调,局部对比”,即:网页的整体色彩效果应该是和谐的,只有局部和小区域才能有一些强烈的色彩对比。在应用颜色时,可以根据主页内容的需要使用不同的主色。因为颜色是象征性的,例如,嫩绿、绿松石绿、金黄色和灰褐色可以分别代表春天、夏天、秋天和冬天。第二,还有职业色彩,比如军警用的橄榄绿和医疗用的白色。色彩也有明显的心理感受,如冷暖感、进退效果等。此外,颜色也有民族性。由于环境、文化、传统等因素的影响,不同的民族对颜色有不同的偏好。充分利用色彩的这些特性,可以使我们的主页具有深刻的艺术内涵,从而提高主页的文化品位。以下是一些常见的配色方案: 1.暖色。即红色、橙色、黄色、赭色等颜色的搭配。这种色调的应用可以使网页呈现出一种温暖、温暖、温馨的氛围。 2.冷色调。即青色、绿色、紫色等颜色的搭配。这种色调的应用可以使网页显得安静、凉爽、优雅。
3。对比色调。也就是说,具有完全相反颜色的颜色被配置在相同的空间中。例如,红色和绿色、黄色和紫色、橙色和蓝色等。这种配色能产生强烈的视觉效果,给人一种明亮、明亮、喜庆的感觉。当然,如果对比色调使用不当,会适得其反,产生庸俗而刺眼的不良效果。这就要求我们把握“大和谐,小反差”的重要原则,即整体色调要统一和谐,在某些地方可以有一些小的强烈反差。

最后,我们还应该考虑主页背景色(背景色)的深度和亮度。这里我们借用摄影的一个术语,即“高调”和“低调”。有浅色背景的那一个叫高调。有深厚背景的人叫低调。如果背景颜色较深,文本的颜色应该较浅,较浅的内容(文本或图片)应该与较暗的背景相对照。相反,如果背景颜色较浅,文本的颜色应该较深,并且较暗的内容(文本或图片)应该与较浅的背景相对照。这种深度的变化被称为色度学中的“亮度变化”。有些网页,背景颜色是黑色的,但文字也选择了较深的颜色,因为颜色的明度比较近,读者在阅读时会觉得很难,影响阅读效果。当然,颜色的亮度不能改变太多,否则屏幕上的亮度对比度太强,这也会使读者的眼睛难以忍受。 网页颜色的搭配
网站的颜色是建立网站形象的关键之一,但颜色搭配却是网民们头疼的问题。背景、文本、图标、边框、超链接等。在网页中,应该使用什么颜色,应该匹配什么颜色才能最好地表达想要表达的意思?艾吉在这里谈了一些经验,希望能给你一些启发。

首先,让我们学习一些颜色的基本知识: 1.颜色是由光的折射产生的。 2.红色、黄色和蓝色是三原色。其他颜色可以与这三种颜色混合。网页html语言中的颜色表达是由这三种颜色的数值来表示的。例如,红色是颜色(255,0,0),十六进制表达式是(FF0000),白色是(FFFFFFFF)。我们经常看到“bgColor=#FFFFFF”,这意味着背景颜色是白色的。 3.颜色分为两类:非颜色和颜色。非彩色是指黑色、白色和灰色系统的颜色。颜色是指除非颜色以外的所有颜色。 4.任何颜色都具有饱和度和透明度。属性的变化会产生不同的色调,因此至少可以产生数百万种颜色。 彩色或消色差对网页制作更好吗?据专业研究机构称,颜色的记忆效果是黑白的3.5倍。换句话说,总的来说,彩色页面比完全黑白页面更有吸引力。 我们通常的做法是对主要内容文本使用非彩色(黑色),对边框、背景和图片使用彩色。这样,整页就不会单调,主要内容也不会让人眼花缭乱。 ●非颜色搭配
黑色和白色是最基本和最简单的搭配。黑色背景上的白色字符和黑色背景上的白色字符非常清晰。灰色是一种通用的颜色,可以与任何颜色搭配,也可以帮助两种相反颜色的和谐过渡。如果你真的找不到合适的颜色,试试灰色,效果肯定不会太差。

●颜色搭配 颜色在不断变化,颜色匹配是我们研究的重点。我们仍然需要学习更多关于颜色的知识。 彩色戒指。我们可以通过根据“红-黄-绿-蓝-红”逐渐改变颜色来得到一个颜色环。色环的两端是暖色和冷色,中间是中色。(下图) 红色、橙色、橙色、黄色、黄色、绿色、绿色、蓝色、绿色、蓝色、蓝色、紫色、紫色、紫色、红色 | _ _ _ _ _ _ _ _ _ _ _ _ _ _ | | _ _ _ _ _ _ _ | | _ _ _ _ _ _ _ _ _ _ _ _ | | _ _ _ _ _ _ | | | | 暖色中性系统冷色中性系统 第二,色彩的心理感受。不同的颜色会给观众不同的心理感受。 红色是一种令人兴奋的颜色。刺激效果会让人感到冲动、愤怒、热情和精力充沛。 绿色——在温暖和寒冷的颜色中间,它看起来和平、安静、健康和安全。配以金黄色和淡白色,营造优雅舒适的氛围。 橙色——也是一种令人兴奋的颜色,具有轻盈、愉悦、温暖、温暖和时尚的效果。 黄色-拥有幸福、希望、智慧和光明的个性。它的亮度最高。 蓝色是最酷、最新鲜、最专业的颜色。它与白色混合,能反映出柔和、优雅和浪漫的气氛(就像天空的颜色:) 白色-有白色、明亮、纯净和干净的感觉。 黑色-有着深沉、神秘、沉默、悲伤、沮丧的感觉。 灰色-有温和、平庸、温柔、谦逊、中立和优雅的感觉。 每种颜色的饱和度和透明度稍有变化就会产生不同的感觉。以绿色为例,黄绿色具有青春活力的视觉意境,而蓝绿色则显得宁静而深沉。 ●网页配色原理 1.颜色的独特性。网页的颜色应该是明亮的,容易引起注意。 2.颜色的独特性。有一种与众不同的颜色,让人们对你有一个强烈的印象。(请参考设计注意事项二网站配置项的标准颜色部分) 3.颜色的适宜性。也就是说,颜色适合你所表达的内容和氛围。例如,粉色用来显示女性网站的灵活性。 4.颜色协会。不同的颜色会产生不同的联想,蓝色代表天空,黑色代表夜晚,红色代表快乐的事情,等等。颜色的选择应该与你网页的内涵相关。 ●掌握网页颜色的过程
随着网页制作经验的积累,我们有:单色-彩色-标准彩色-单色的趋势。起初,由于缺乏技术和知识,只有简单的网页可以用单一的颜色。在有了一定的基础和材料后,我希望制作一个漂亮的网页,把我收集的最好的图片和最满意的颜色堆在网页上。然而,经过很长一段时间后,人们发现颜色杂乱无章,没有个性或风格。第三次重新定位自己的网站,选择适合自己的颜色,推出的网站往往更成功;最终,当设计概念和技术达到顶峰时,它又回到了最初的简单。一个简单而优雅的网站可以设计成单一的颜色,甚至没有颜色。

1.使用一种颜色。这是指首先选择一种颜色,然后调整透明度或饱和度(更通俗地说,就是使颜色变亮或变深),以生成新的颜色用于网页。这样的页面看起来颜色一致,层次分明。 2.使用两种颜色。首先选择一种颜色,然后选择它的对比色(在photoshop中按ctrl+shift+I)。这就是我的主页是如何用蓝色和黄色来确定的。整页内容丰富,但不需要太多。 3.使用颜色系统。简单地说,就是用一种颜色的感觉,比如浅蓝色、浅黄色、浅绿色;或者黄色、灰色、蓝色。如何确定颜色因人而异。我在photoshop中按下前景颜色框,在弹出的颜色选择器窗口中选择“自定义”,然后选择“颜色库”得到:) 4.使用黑色和一种颜色。例如,带有黑色边框的红色字体感觉非常“跳跃”。 在网页配色中,禁忌是: 1.不要使用所有颜色,尽量控制在三种颜色以内。 2.背景和前一个背景之间的对比度应该尽可能大(不要使用复杂的模式作为背景),以便突出主要文本内容
南充装修装饰网提供南充装修公司排名与装饰公司排名,让您轻松找到靠谱的装修公司及装修效果图。网站免费发布南充装修招标,找优质家装、工装公司就到南充装修网!本文主要介绍了关于【色彩搭配技巧】颜色怎么样搭配才好看的详细装修介绍和相关装修说明,装修十万个为什么栏目还介绍了装修行业好不好及怎么样的问题,关注装修十万个为什么更多栏目内容,注重系统性、科学性、实用性和先进性,内容全面新颖、重点突出、通俗易懂,全面给您讲解装修十万个为什么怎么挑选选哪个的要点,是您装修十万个为什么装修参考的小助手。
以上文章来自互联网,不代表本人立场,如需删除,请注明该网址:http://www.dajiafc.com/article/20331.html